“Saragna | WooCommerce Product Combo with Discount Boost Sale Plugin” Documentation by “Hitesh Khunt” v1.0
“Saragna | WooCommerce Product Combo with Discount Boost Sale Plugin”
Created: 21/04/2019
By: Hitesh Khunt
Email: [email protected]
Thank you for purchasing my wordpress plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
A) Introduction - top
WooCommerce Product Combo with Discount Boost Sale Plugin is a simple & light weight plugin which allow Upselling and cross-selling invites customers to buy related or complementary items.
Everyone can use , because it’s fully automatic, and it’s compatible with all recent versions of wordpress!
B) Main Features - top
- 3 Style Available
- Ajax Add to Cart Combo
- Checkbox Section Product
- Percentage and Fixed Discount option
- No Need Coupone Code Generate
- Every Product Generate Different Discount for Combo
- Override Option in every Product
- Desktop, Tablet and Mobile Display Option
- Single Product Load Highlight Sale section
- Discount Information bar
- Support WooCommerce Currency Switcher Plugin
- Shortcode generate for every Combo Product
- Shortcode use to automatically display the Sale box anywhere
- RTL Support
- WPML compatible
C) Installation guide - top
This part of the documentation is going to cover, in a step by step instruction the installation of WP Plugins on your WordPress blog in general.
 |
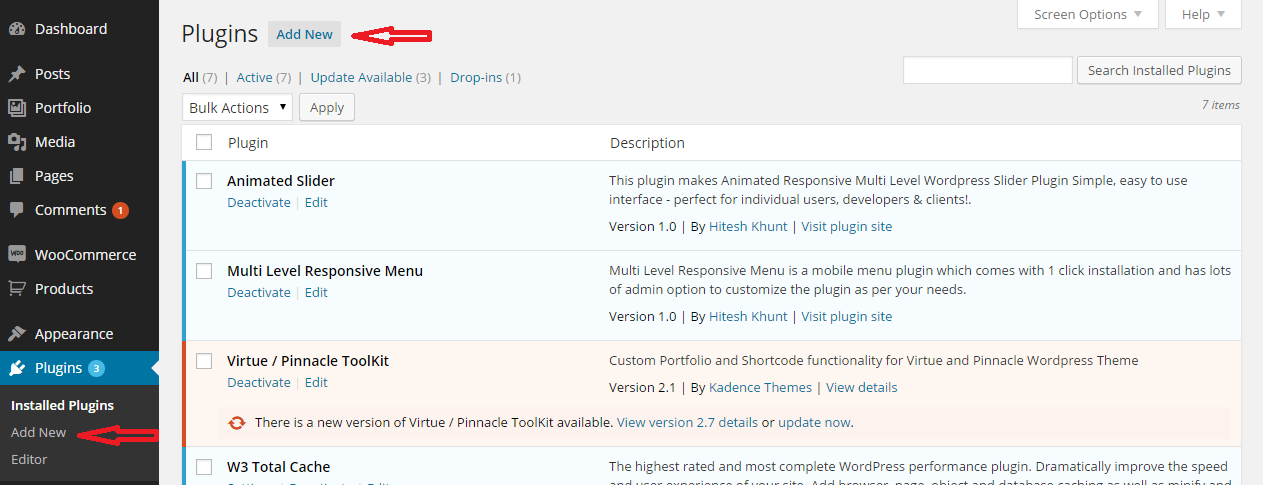
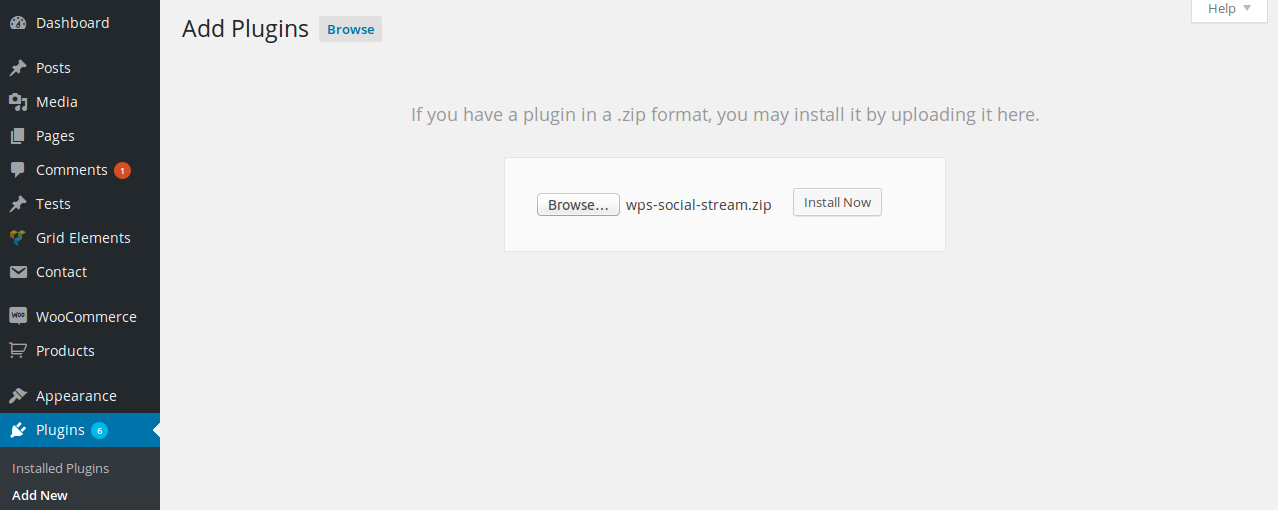
| Plugin Upload |
 |
| Plugin activation |
Installibg by FTP
First, you need a tool for uploading plugin files to your site, you can use filemanager from cPanel or any FTP clients. Some good FTP clients :
- Download
woocommerce-combo-boost-sale.zipfrom CodeCanyon - Extract the
woocommerce-combo-boost-saledirectory to your computer - Upload the woocommerce-combo-boost-sale directory to the
/wp-content/plugins/ directory - Activate the plugin in the Plugin dashboard
Also WordPress codex contains instructions on how to do this here.
D) Getting started - top
The simple activation of the plugin is enough to have the desired behavior for all pages.
|
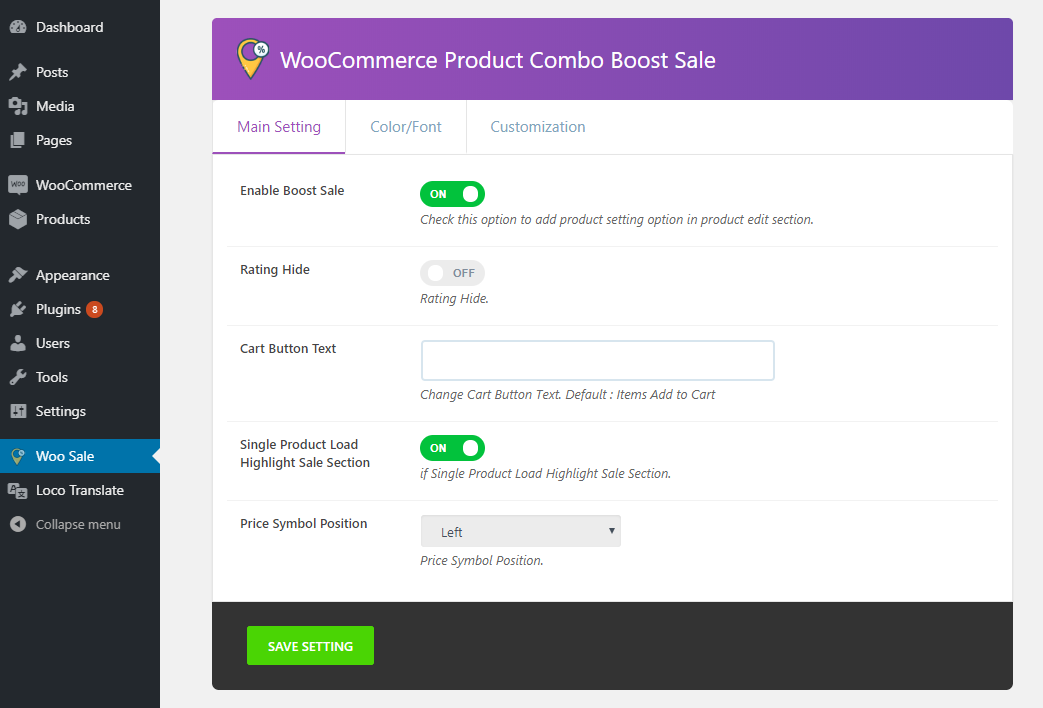
First Step of this plugin. please click on Woo Sale setting on menu.  |
||||||||||||||||||||||||
Main Setting
|
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
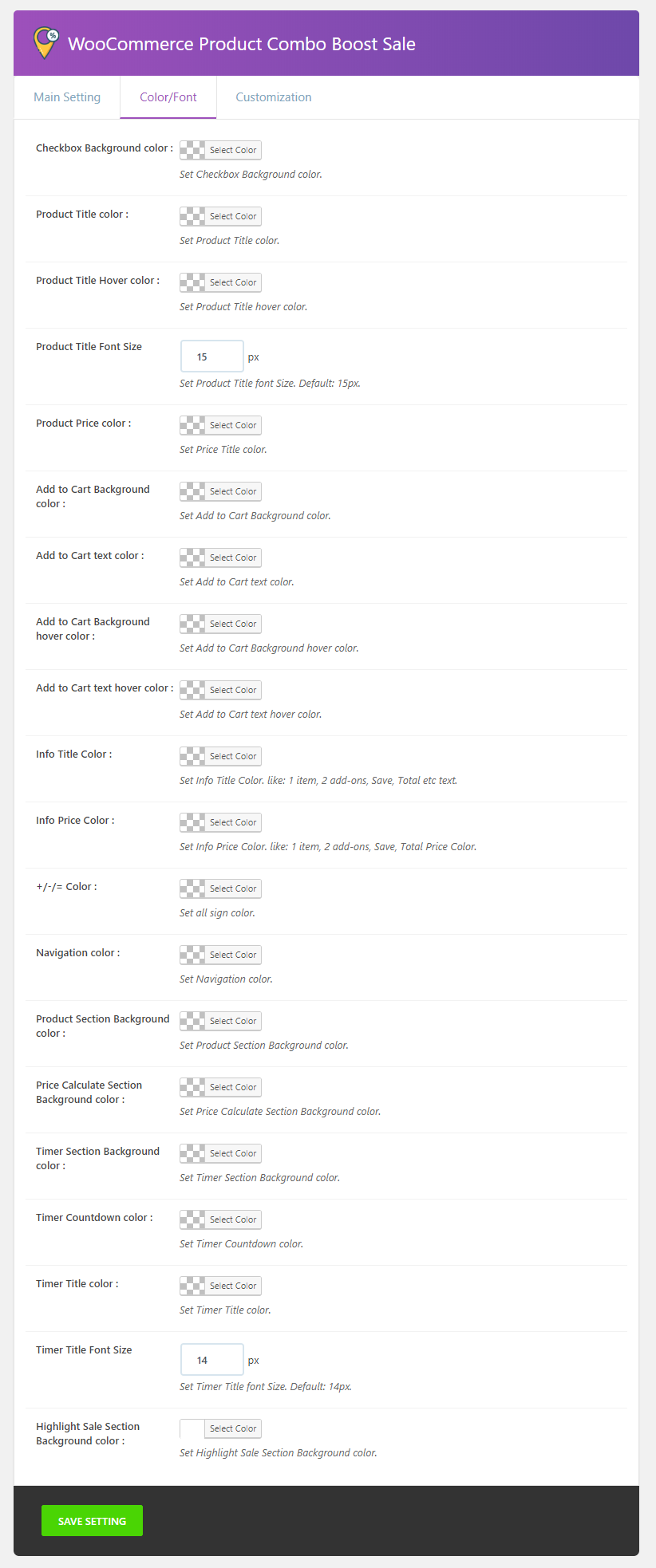
Color/Font
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
CustomizationThis Section for All 3 section background Image and Color Setting.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
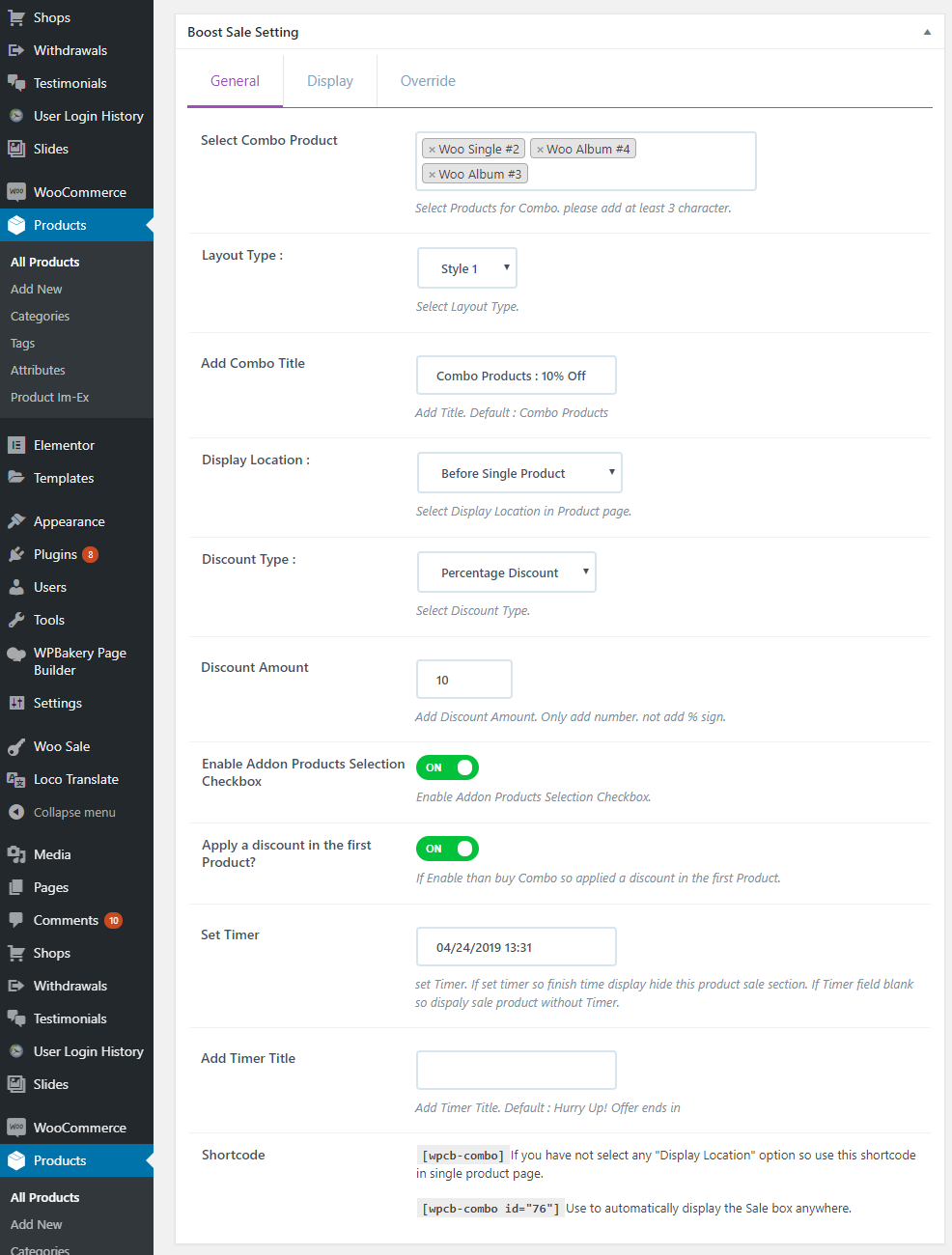
This Setting available in Single Product Edit Section |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
General
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
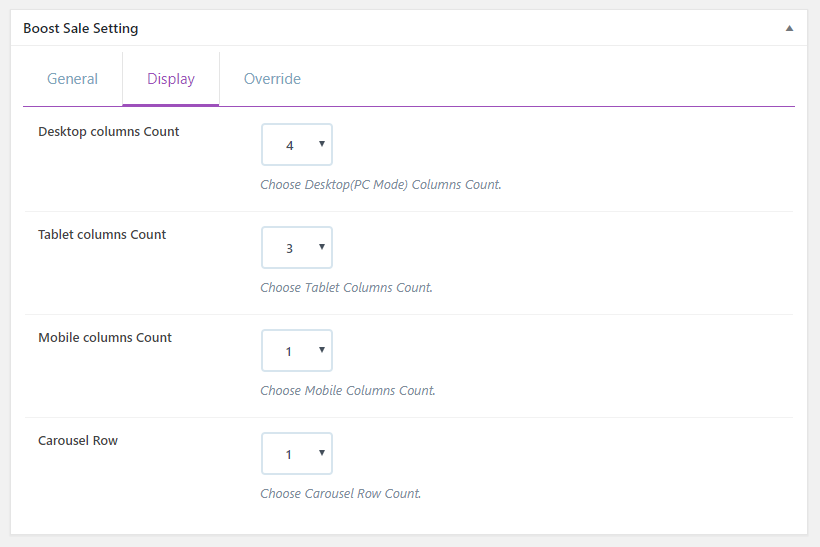
Display
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Override
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
E) Sources and Credits - top
I've used the following css files as listed.
- imagesloaded.pkgd.min.js
- wp-color-picker-alpha.js
Once again, thank you so much for purchasing this wordpress plugin. As I said at the beginning, I'd be glad to help you if you have any questions relating to this plugin. No guarantees, but I'll do my best to assist. If you have a more general question relating to the plugin on codecanyon, you might consider visiting the forums and asking your question in the "support" section.
Hitesh Khunt