“Facebook Feed : Post, Photo and Video for WPBakery Page Builder” Documentation by “Hitesh Khunt” v1.0
“Facebook Feed : Post, Photo and Video for WPBakery Page Builder”
Created: 07/03/2019
By: Hitesh Khunt
Email: [email protected]
Thank you for purchasing my wordpress plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
- Introduction
- Main Features
- Installation guide
- Getting started
- Facebook Stream Setting
- Sources and Credits
A) Introduction - top
Facebook Social Stream for WordPress give you an incredible flexibility to insert whatever you want in posts and pages body
Everyone can use , because it’s fully automatic, and it’s compatible with all recent versions of wordpress!
B) Main Features - top
- Responsive Layout option.
- Facebook of an Page feed
- 8 Style Available
- Facebook Masonry/Fitrow Layout
- Facebook Carousel
- Image Feed
- Video Feed
- 5 to 1 Columns Support
- Custom backgrond Color and hover background color
- Loadmore Pagination
- Support Multi Language
C) Installation guide - top
This part of the documentation is going to cover, in a step by step instruction the installation of WP Plugins on your WordPress blog in general.
 |
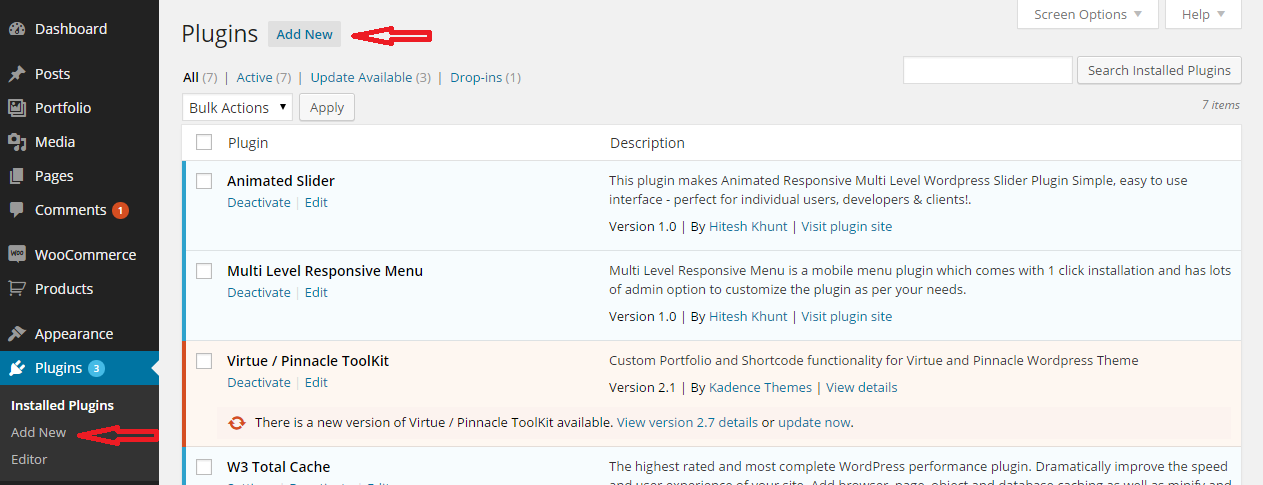
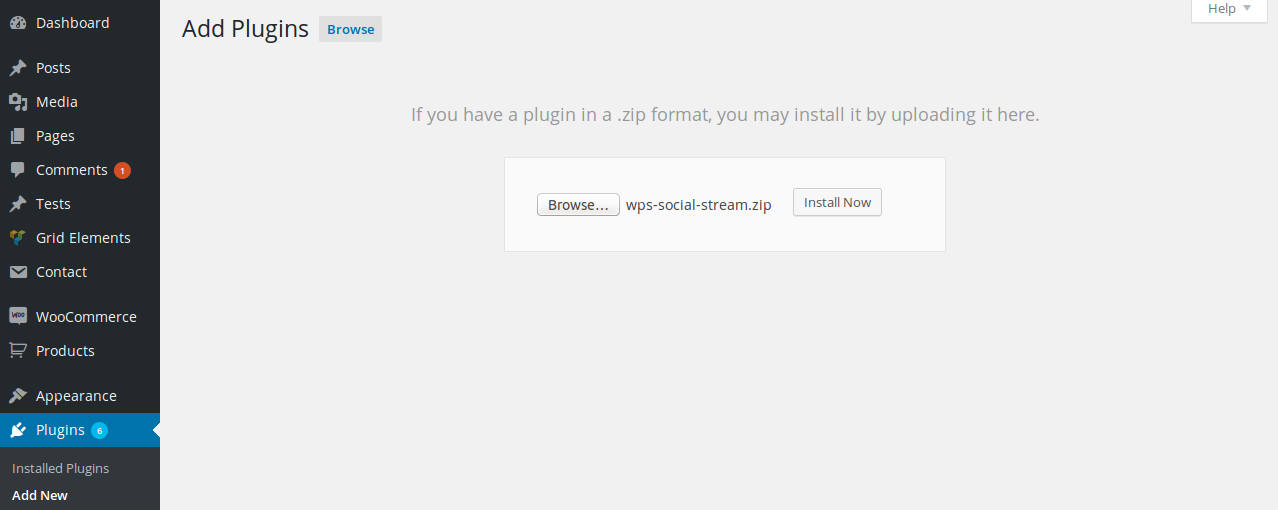
| Plugin Upload |
 |
| Plugin activation |
Installibg by FTP
First, you need a tool for uploading plugin files to your site, you can use filemanager from cPanel or any FTP clients. Some good FTP clients :
- Download
vc-fb-stream.zipfrom CodeCanyon - Extract the
vc-fb-streamdirectory to your computer - Upload the vc-fb-stream directory to the
/wp-content/plugins/ directory - Activate the plugin in the Plugin dashboard
Also WordPress codex contains instructions on how to do this here.
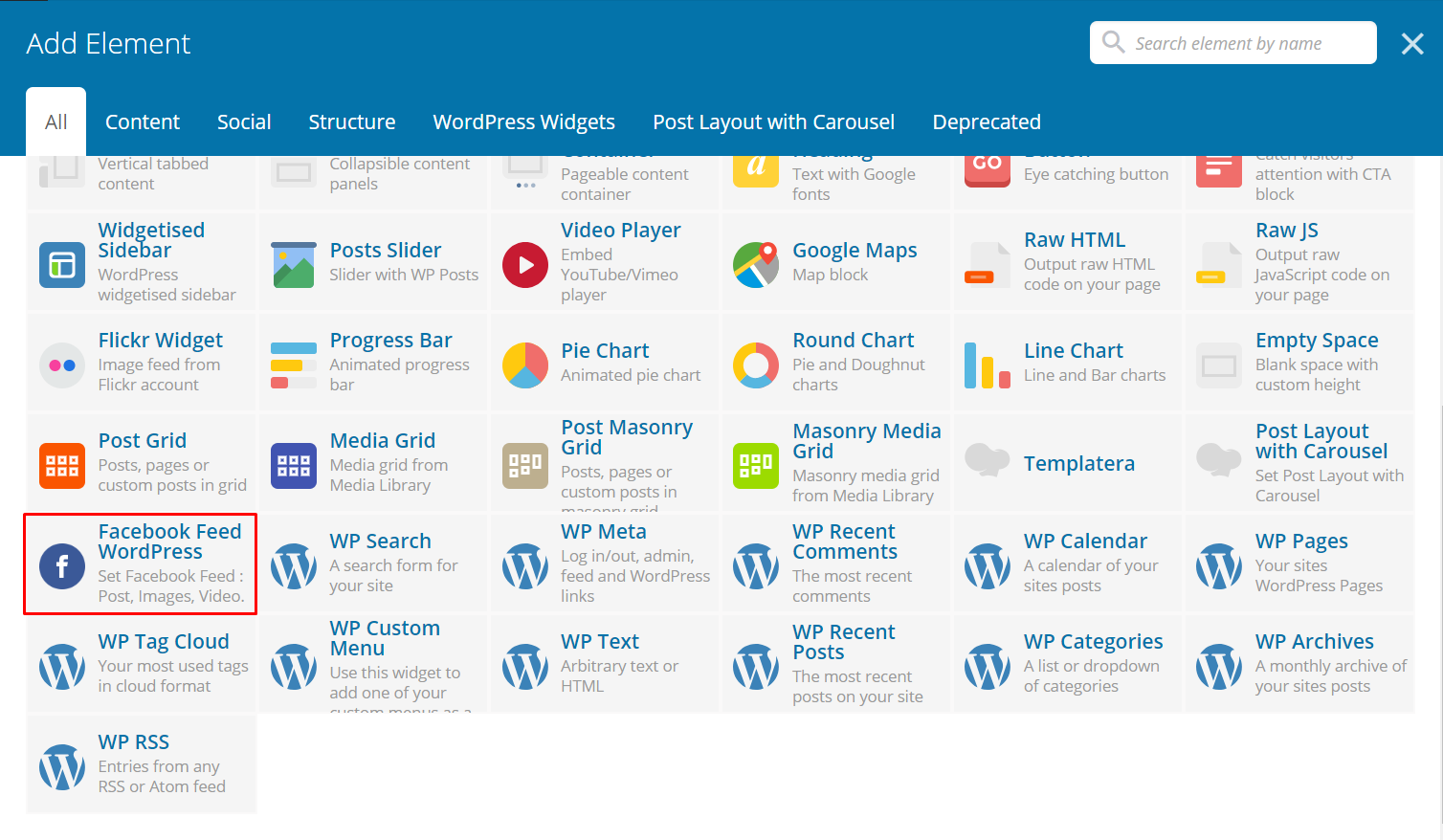
D) Getting started with Visual Composer - top
 |
E) Facebook Stream Setting - top
Facebook Social Stream Grid Creater |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
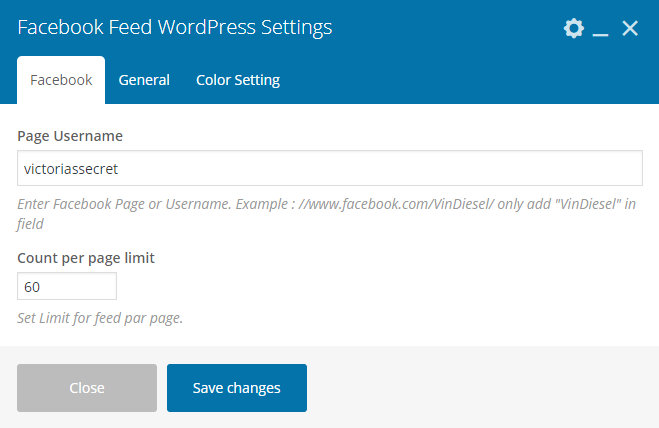
Facebook Settings
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
  |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
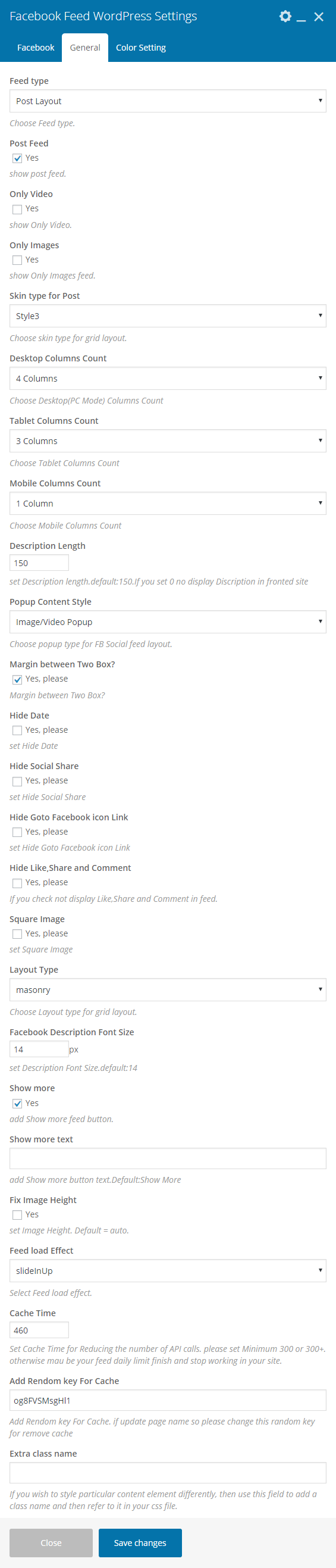
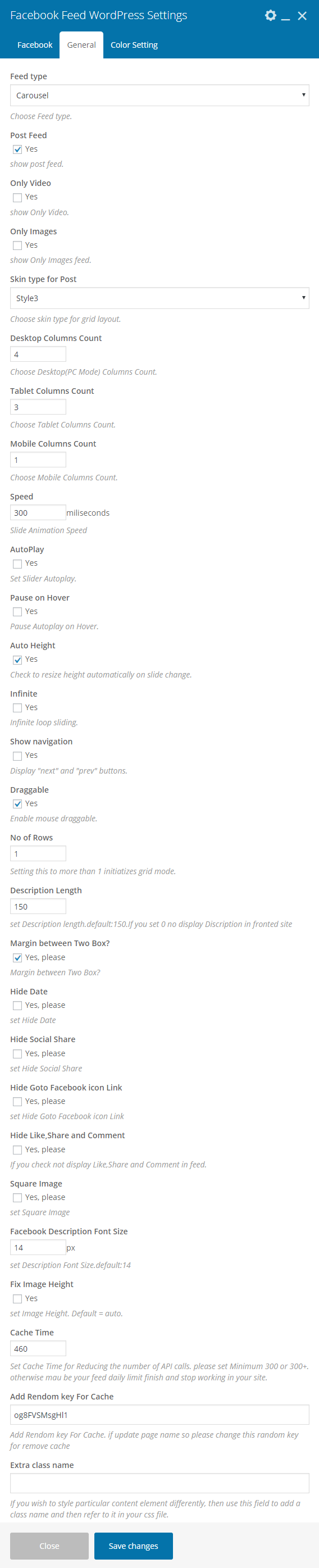
General Settings
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
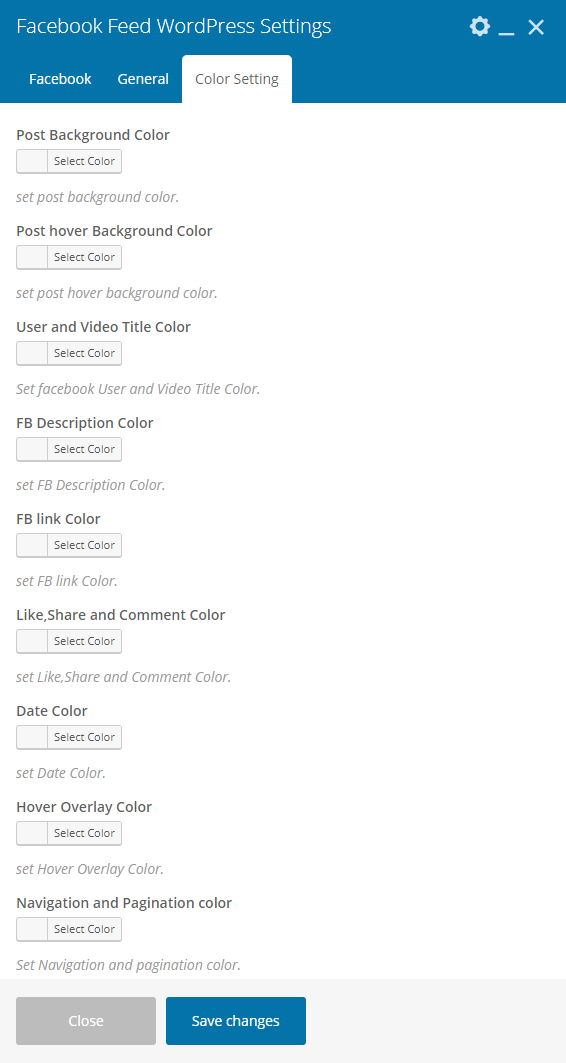
Color / Font Settings
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
F) Sources and Credits - top
I've used the following css files as listed.
Once again, thank you so much for purchasing this wordpress plugin. As I said at the beginning, I'd be glad to help you if you have any questions relating to this plugin. No guarantees, but I'll do my best to assist. If you have a more general question relating to the plugin on codecanyon, you might consider visiting the forums and asking your question in the "support" section.
Hitesh Khunt